Personalizzare Funzionamento di HP Quality Center
La potenza del prodotto, a mio avviso, sta proprio nel fatto che è estremamente dinamico in quanto da la possibilità, tramite la sezione Script Editor, di scrivere del codice, molto vicino al vbscript, che permette di interagire con gli oggetti e le azioni dei diversi moduli.
____________________________________________________________________
Come accedere allo Script Editor
Per accedere al codice dello script editor bisogna andare sotto la parte di "Customize..." del progetto, selezionare il link Workflow. Sulla parte destra selezionare poi il link Script Editor.

Come si evince dalla figura esistono altri link prima che creano in automatico delle funzioni all'interno del codice dello script editor. Attenzione però, non sempre il comportamento del codice inserito in automatico dal "Wizard" interagisce in maniera corretta. Io personalmente lo sconsiglio in quanto preferisco avere il governo del codice che inserisco.
______________________________________________________________________
Struttura Script Editor
La sezione dedicata allo script editor è questa:

Si tratta di un editor evoluto, una sorta di ambiente di sviluppo, quasi un IDE. Ha un suo menù principale, una toolbar e si notino, cosa molto importante, i 2 tab principali. Il primo è dedicato al codice, il secondo contiene le icone dei pulsanti personalizzati che possono essere inseriti.
Il Workflow Script
Sotto il primo tab è presente una struttura ad albero che riporta i moduli del prodotto. Infatti in esso è possibile trovare il modulo relativo ai Requisiti, ai Test in TestPlan, alle Strategie di Esecuzione e alle loro Istanze, ai Run, alle Anomalie, ecc... E' presente anche un modulo cross che è il Common. All'interno di esso è possibile definire variabili e costanti comuni visti da tutti i moduli ad eccezione del Manual Runner. Per esso esiste una gestione particolare che riporterò nella sezione "How To - Tips&Tricks".
Si noti che esiste un livello superiore che è Project Scripts. Perché? Come ancora non ho specificato prima esistono 2 tipi di progetti: quelli Standard e i Template. Questi ultimi vengono utilizzati per essere da punto di riferimento per altri Progetti Standard. In pratica vengono connessi i progetti standard ad un Template ed il codice viene ereditato da quest'ultimo. L'alberatura dello Script Editor per i Template prevede 2 livelli: Template Scripts e Project Scripts. Verrà dettagliato meglio nella sezione successiva.
________________________________________________________________________
Vediamo ora come sono strutturati all'interno i moduli.
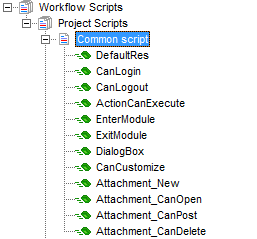
Common script
Questo modulo contiene le funzioni e le sub che non sono specifiche per moduli ma sono cross progetto. E' possibile qui inserire oggetti, variabili, costanti, eccetera visibili a tutti i moduli ad eccezione, come già detto, del modulo Manual Runner.

All'interno del Common troviamo queste Funzioni/Sub:
- DefaultRes: funzione alla quale viene assegnato un valore booleano di default
- CanLogin: funzione booleana che può essere gestita per fare o meno accedere l'utente al progetto
- CanLogout: come la CanLogin ma in uscita dal progetto
- ActionCanExecute: forse la più importante, sicuramente la più acceduta. Funzione booleana in è possibile decidere se un'azione può essere eseguita o meno
- EnterModule: sub che viene scatenata a fronte di un accesso ad una qualsiasi sezione di QC (evento che si attiva anche al modulo Manual Runner)
- ExitModule: come il precedente ma in uscita
- DialogBox: Sub ad evento che si attiva quando viene richiamato un form o quando viene chiuso. Ha 2 argomenti che sono il nome della dialog e un booleano che dice se è aperta o chiusa (IsOpen = True Or IsOpen = False)
- CanCustomize: mai utilizzata. Indica se l'utente può "Customizzare" (credo)
- Attachment_New: evento innescato quando si vuole inserire un allegato
- Attachment_CanOpen: funzione booleana che indica se l'utente può aprire un allegato
- Attachment_CanPost: funzione booleana che indica se è possibile "Postare" l'allegato
- Attachment_CanDelete: funzione booleana che indica se l'utente ha la possibilità o meno di cancellare un allegato.
Tutti gli altri moduli
Raggruppo tutti i moduli in quanto le funzioni e gli eventi al loro interno sono generici nel funzionamento ma peculiari per i diversi moduli.
Provo a spiegarmi meglio con un esempio: quando viene selezionata l'azione di Creazione Nuovo Requisito o Test viene sempre innescato l'evento xxxx_New (dove xxxx rappresenta l'oggetto del contesto). Questo evento è presente nel modulo di riferimento. Quindi nel modulo dei Requisiti avremo l'evento Req_New e nel modulo Test Plan l'evento Test_New.
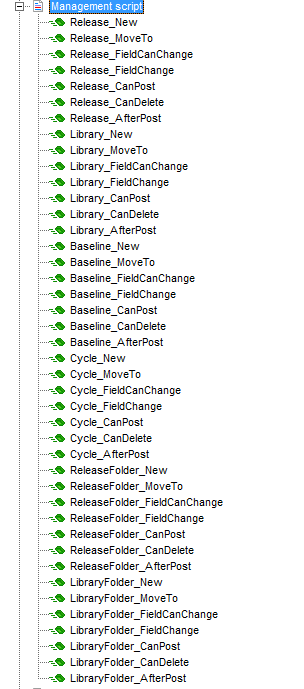
Vediamo dall'immagine riportata qui sotto quali sono e cosa servono. L'immagine si riferisce al modulo Management che gestisce molti oggetti:

Il modulo gestisce questi oggetti:
- Release
- Library
- Baseline
- Cycle
- ReleaseFolder
- LibraryFolder
Ora vediamo quali eventi sono associati a questi oggetti e cosa rappresentano:
- _New: evento che viene innescato quando si esegue l'azione di creazione nuovo oggetto
- _MoveTo: evento che si innesca quando ci si posiziona sull'oggetto. Attenzione, NON viene innescato quando si muove l'oggetto da una posizione ad un'altra
- _FieldCanChange: Funzione booleana con 2 argomenti che sono il nome del campo e il nuovo valore. Ritorna True se il cambio di valore può essere effettuato, False in caso contrario e non viene modificato il valore.
- _FieldChange: Sub che viene innescata solo se _FieldCanChange è True. Il campo è già modificato a livello di GUI. Si utilizza ad esempio quando si vuole modificare il valore di un campo a fronte di un cambio di valore di un altro campo.
- _CanPost: Funzione booleana che indica se le modifiche all'oggetto in questione possono essere inviate al server e registrate
- _CanDelete: Funzione booleana che indica se l'oggetto del contesto può essere eliminato a fronte di un'azione di cancellazione.
- _AfterPost: evento che si innesca dopo aver inviato le modifiche al server e registrate.
Esistono inoltre altre 2 Sub molto utili una sotto il modulo Test Plan e una sotto il modulo Test Lab che sono rispettivamente la MoveToSubject e la MoveToFolder. Entrambe hanno come argomento un oggetto (Subject e Folder) che rappresenta l'oggetto cartella in Test Plan e in Test Lab.
Struttura Sub e Funzioni
Le sub e le funzioni sono strutturate in modo che non possano andare in errore. Per far questo all'interno sono presenti all'inizio e alla fine rispettivamente lo statement "On Error Resume Next" e "On Error GoTo 0". Le Funzioni booleane hanno quasi sempre un ritorno a True di default.
Come esempio indicherò qui la struttura di qualche sub e funzione
Sub DialogBox(DialogBoxName, IsOpen)
On Error Resume Next
msgbox "Name: " & DialogBoxName & " - IsOpen: " & IsOpen
On Error Goto 0
End Sub
Function ActionCanExecute(ActionName)
On Error Resume Next
msgbox "Nome Azione: " & ActionName
ActionCanExecute = DefaultRes
On Error Goto 0
End Function
Function DefaultRes
On Error Resume Next
DefaultRes = True
On Error GoTo 0
End Function
______________________________________________________________________________
Toolbar Button Editor
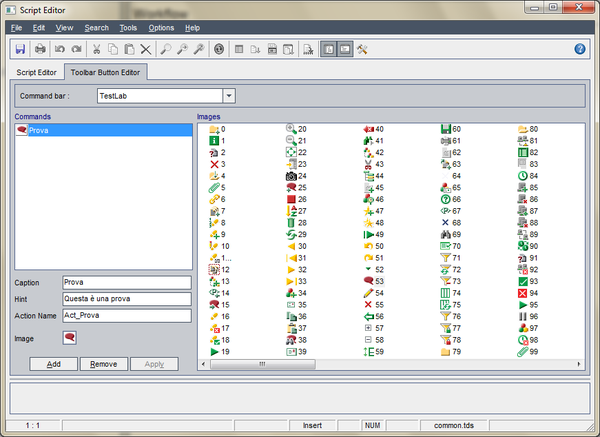
Sotto il secondo tab dello script editor è possibile creare nuovi tasti ed associargli un'icona:

La creazione di un nuovo pulsante prevede di indicare in quale modulo è necessario aggiungerlo, associare una Caption, un Hint (col puntatore del mouse posizionato sull'icona compare la dicitura) ed un nome di Action personalizzata. In più è possibile scegliere una delle icone presenti nella parte destra.
Vediamo un esempio: creaiamo un pulsante "prova" nel modulo TestLab a cui associamo l'icona numero 53. Azioni da effettuare:
- Scelgo il modulo da tendina
- Seleziono Pulsante "Add"
- Inserisco una Caption
- Inserisco un Hint
- Nomino la Action "Act_Prova"
- Seleziono l'icona
- Click su Apply
- Salvare

Una volta creato il pulsante nella sezione TestLab bisogna fare in modo che nel momento in cui l'utente seleziona il bottone succeda qualcosa. Per far questo è necessario inserire del codice all'interno della funzione ActionCanExecute in quanto la selezione del pulsante scatena un'azione. Inserirò in ActionCanExecute una msgbox "Prova pulsante personalizzato". Questo il risultato:
